オーディオテクニカのスマートフォン専用アプリ「Connect」は、対応するイヤホンやヘッドホンの使いこなしをより快適にしてくれるものだ。 特に本体が小さく、操作ボタンが少ない完全ワイヤレスイヤホンではより力を発揮してくれる。
イヤホンアプリを一言で表すなら、目には見えないイヤホンの動作状況や電池残量などをスマートフォン上で確認でき、管理・操作できるもの。 そんなアプリの開発秘話を紐解く連載の前話では、「プライベートタイマー」をはじめとした、ユニークな機能を例に挙げながら、その機能を実装するまでの道のりを聞いた。
第7話となる今回は、2024年3月に大幅アップデートした「Ver.2.0.0」のお話。 今回もConnectのデザインや開発、実装をはじめリリースした後の状況解析などの仕事に携わる担当者の大島克征さんにインタビューしていく。 新しい仕事に挑戦する開発ストーリーは、いつだってビジネスマンの心に響くはずだ。

Photos:Hinano Kimoto
v.2.0.0で何が変わる?
Connectアプリが今年の3月29日にv.2.0.0へとアップデートされましたね。
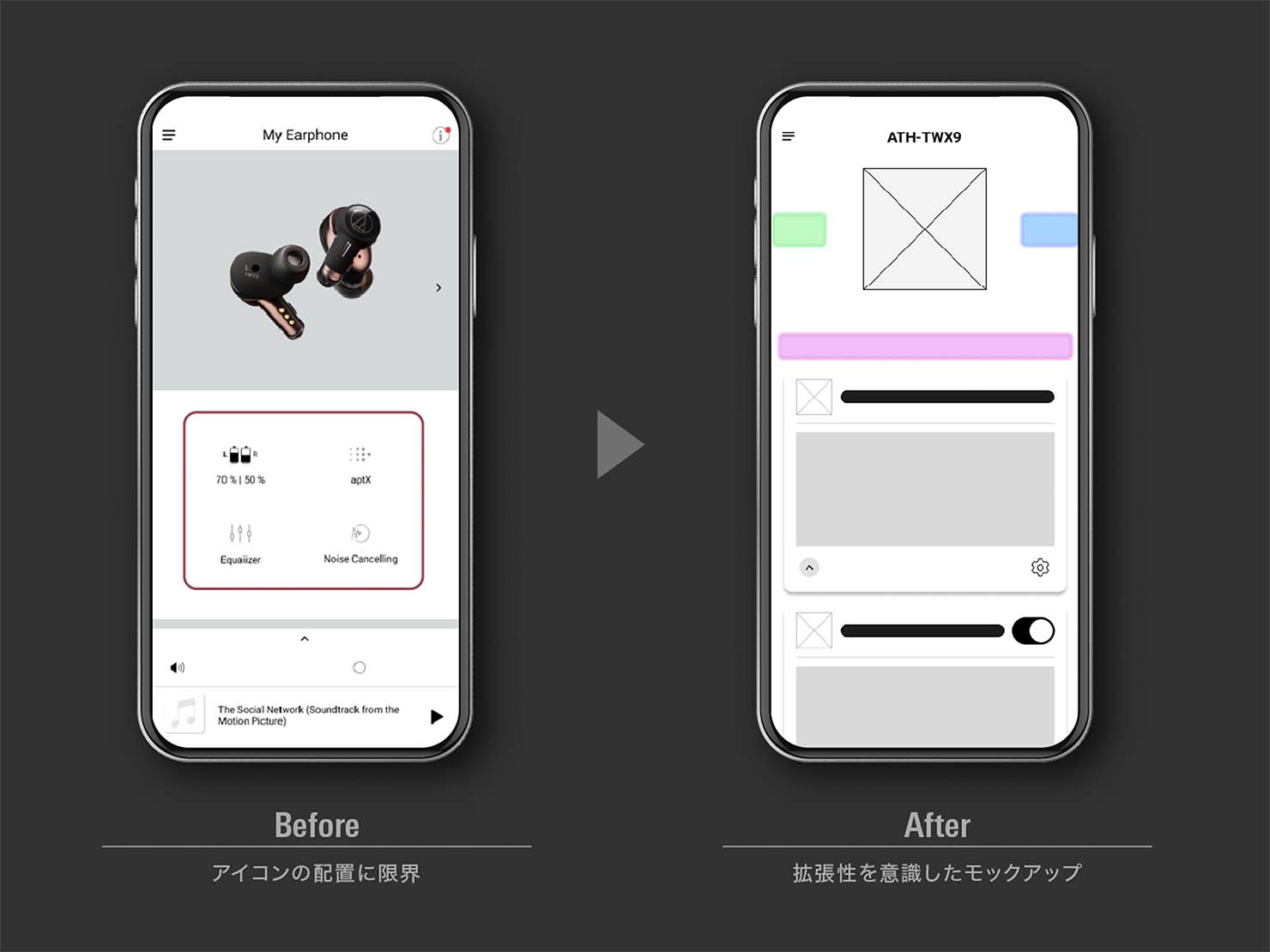
ええ。 2018年のアプリ立ち上げ当初では想定していなかったのですが、改善すべきポイントがいくつか出てきたこともあり、バージョンアップは必須と考えていました。 例えば、アプリのホーム画面に出てくるアイコン。 これまでのデザインでは、アイコンをできるだけシンプルに、また現在のステータスも一目でわかるようなコンセプトにしていました。
ですが、ここ数年の間に、ホーム画面で使ってほしい機能が想像以上に増えてきました。 アイコンは等間隔に並べるデザインを採用していたので、増えた機能をルール通りに並べることが難しくなってきました。 「このままでは収まりきらないぞ」と。
また、機能の増加に合わせて都度対応を繰り返したことで、並んだアイコンの挙動もバラバラで…。 バッテリー残量のような情報表示のみになってしまうものと、タップで設定画面が出現するものが混在している状態になっていました。

Webやアプリのデザイントレンドは、ここ数年で少しずつ変わってきていて、お客様のスマホ操作のリテラシーも年々高まっています。 例えば、縦に長いリストをスワイプして、使いたい機能を探す操作は今では当たり前。 なので、そのような画面構成を前提にしていなかった以前の画面は、ユーザーに使ってほしい機能を効果的に提供できていないと感じていて…。 そこで、より快適に使っていただけるための改善案を検討していくことになります。
デザインの粒度を高めていく
具体的にはどのように進めていきましたか?
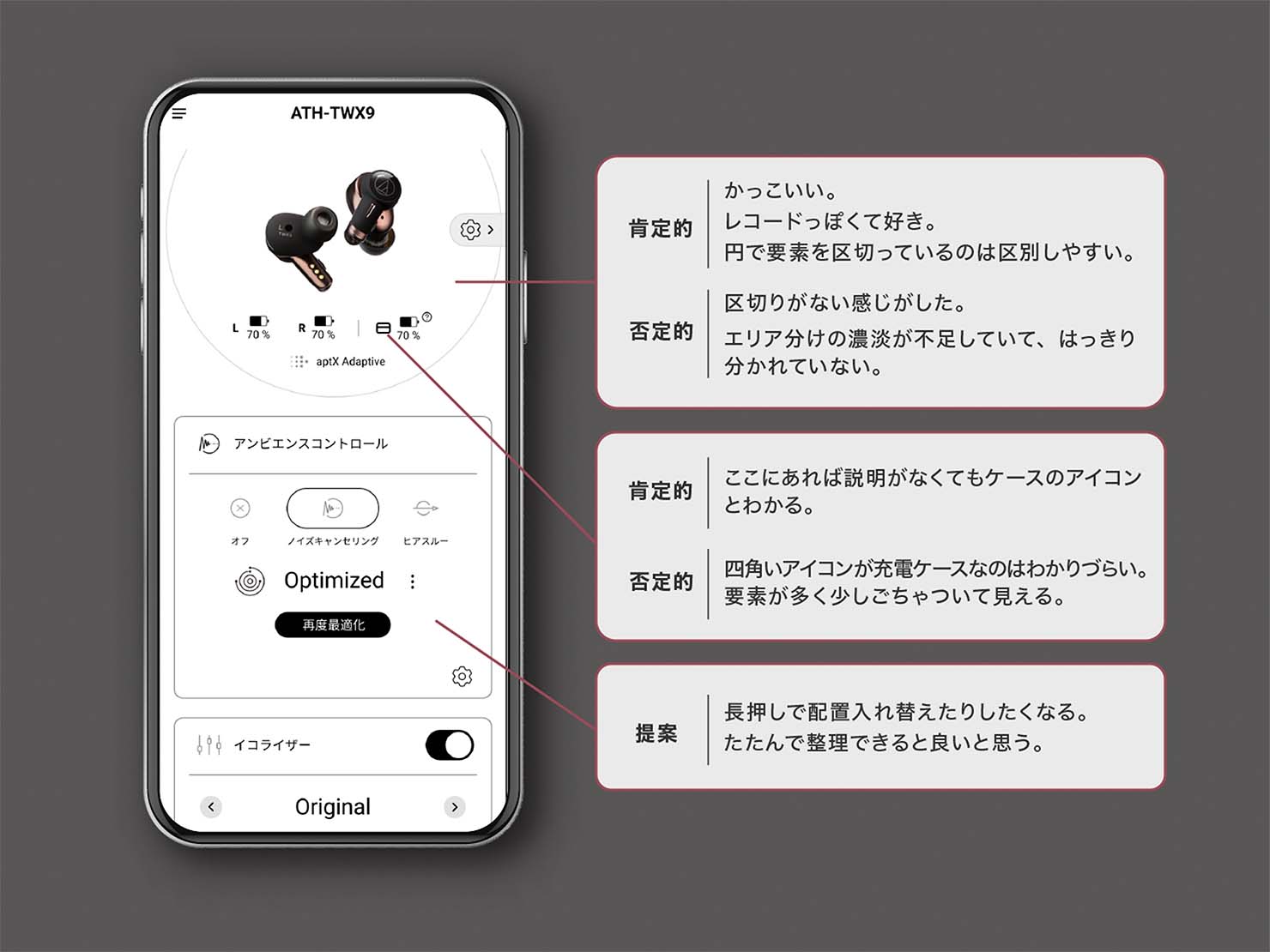
最初は「ユーザーはイヤホンアプリを使うときに、何を重視するのか」を徹底的に考え、社内リサーチを行いました。 製品デザイン担当に意見を聞いたり、アンケートを取ったりしましたね。 また、Figmaというデザインツールを使用して、スマホの画面で実際に動作させることのできるモックアップを作りました。 周囲の人にモックアップを試してもらい、初見で新しいUIに触れる人が「どのようなところで引っ掛かるか」を確認する作業も進めました。 例えば、間違えてボタンを押す行動を見て「なぜ、ここが操作できるように見えたのだろう」と考えるなど、試行錯誤を繰り返しましたね。 ほかにも「機能ごとにできることが異なると操作の統一感が気になる」などデザイン的な気づきもあり、調整が必要な箇所がいくつも見えてきました。

人それぞれ使い勝手の印象は違うと思うのですが、どのように取捨選択していきましたか?
「見た目のかっこよさ」といった意見よりも「整理されているように感じた」のような、Connectが本質的に提供したい価値に近い意見をもとに修正していきました。 検討中のデザインでは、製品の表示エリアは「レコードのように丸い区切りにするか」「ベタ塗りの帯にするか」の2案がありました。 ビジュアル的には意見が分かれており、また、丸い区切りも好評だったので悩みましたが、境界部分のわかりやすさと、これまでのデザインを継承していると言えるベタ塗りの帯の方を採用しました。 もちろんデザイン的には帯vs丸で意見が分かれましたね(笑)。 最終的に、丸だと上下の境目が分かりにくいと言うことが気にかかり、帯で進めることになりました。
デザインの方向性を固めてからは、ユーザーの使いやすさを意識して、情報や設定の表示位置なども多くのパターンで検討しました。 以前の画面では、情報表示と設定項目が入り乱れていたので、新しい画面では背景色で区切られた領域ごとに、情報表示と設定項目がはっきりと分かれているデザインを意識しました。 例えば、コーデックやバッテリー残量は、製品の状態をただ示しているだけです。 なので、なるべくコンパクトに製品画像の近くにまとめ、区切りよりも下の部分では設定できる項目を並べ、UIのパターンも統一することでユーザーが一目でわかるように心がけました。

個人的には「クイックヒアスルー」の状態がわかりやすくなって感動しました(涙)。
ありがとうございます。 クイックヒアスルーやファームウェアのアップデートは、通知という扱いで、必要な時に目立つようにしたのです。 以前にお話しした通り、Googleのサービス「Firebase」で、ユーザーがどのようにアプリを使っているかのイベントログもデータとして持っていますので、頻繁に切り替える可能性があるものを、ユーザーが最初に見るホーム画面に用意して、ダッシュボードのように使えるように配置しています。 スクロールしていくと「アンビエンスコントロール」や「イコライザー」の切り替え、「低遅延モード」のON/OFFができるようになっています。 最新機能の「サウンドスケープ」も、この中に配置して、よりアクセスしやすくなっていますよ。

タッチセンサーやキーアサインなどと違い、使う環境によってノイズキャンセルとヒアスルーを切り替えたり、あるいは曲によってイコライザーを切り替えたりすると思います。 初めてアプリを使うユーザーなら尚更ですよね。 そのような、ユーザーが頻繁に使う機能やすぐに使いたい機能を全て触れることができるように変えた、というのが「v.2.0.0」のポイントです。
ほかには、心理学的な側面も考慮しました。 例えば、多くの人が一度に記憶できるのは7±2程度であるという法則があります。 開発側がユーザーに便利に使ってもらいたいと思って多くの要素を詰め込むと、一つの画面で一度に理解できる限界を超える可能性があるのです。 なので、便利さを保ちつつも、混乱に陥りにくいようにまとめ方を工夫しました。
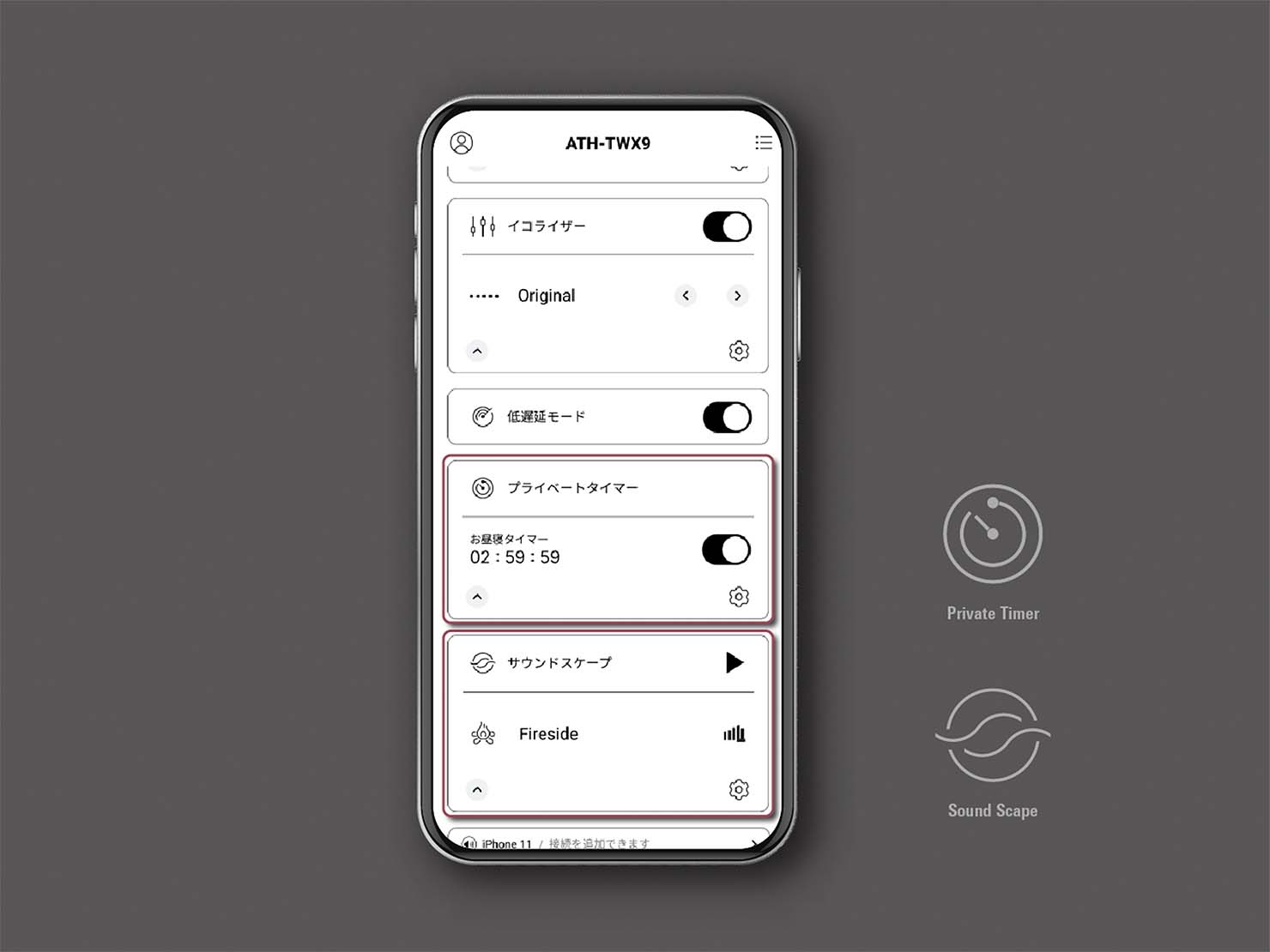
また、あまり使わない機能や設定は、小さく畳めるようにしています。 設定アイコンの歯車から、いつでも詳細な設定画面に飛ぶことができます。 細かい設定も増えていますので、色々使っていただけると嬉しい限りです。
アップデートで1番の見どころ、変わりどころを教えてください。
対応製品はまだ多くはないですが、「プライベートタイマー機能」と「サウンドスケープ機能」ですね。 以前はタイマーの設定を変えるには、カスタマイズ>システムに入ってから調整する必要がありました。 また、サウンドスケープについても、同様にサウンドスケープの階層に移動しないと、音源を再生することができませんでした。
アップデート後は、これら機能の両方をホーム画面に常駐させ、アプリの中を行ったり来たりする必要なく、すぐに使えるようになっています。 同時に、これらの機能が今、どんなステータスかも把握することができますよ。 今まで以上に、たくさん使われることを期待しています。

v.2.0.0は対応製品で今すぐ使える
今回の対応は、アプリ対応のオーディオテクニカヘッドホン・イヤホンをお持ちの方、全てが対象になりますよね?
その通りです。 2024年3月29日に公開して、すでに多くの人が使えるようになっています。 エゴサーチも時々しているのですが、その中に「使いやすくなった」という声もあり、今は安心しています(笑)。 今後の製品対応・アップデートも、さらに使いやすいように工夫していきたいです!

写真左から右回り、商品開発部 BT開発課:松本将さん、玉村実さん、大島克征さん、米満麻弥さん
Photos:Hinano Kimoto
イヤホンに欠かせないアプリという存在
iPhoneにヘッドホン端子が搭載されなくなってからしばらく経つが、逆に端子がなくなったことで、Bluetooth技術を活用したワイヤレスイヤホンは、アプリとともに毎年進化を続けている。 今ではイヤホンの性能=アプリの使い勝手に直結すると言ってもいいだろう。
気になった方は、今すぐアプリをダウンロード!と言えないのが、イヤホンアプリの特徴でもある。 まずは下記の専用アプリConnect対応モデルを是非チェックしてほしい。
Words & Edit:Yagi The Senior



